오랜만에 블로그에 글을 작성해봅니다.
스킨을 바꾸고 꾸준하게 글을 작성하려고 하는데요, 이전 스킨에서 불만족스러운 점이 있어서 깔끔한 스킨을 찾다가 교체했습니다.
그런데 문제점이 바로 나타나서 수정을 했는데요, 티스토리 본문에 링크 주소가 길게 표시가 되는 경우 본문 밖으로 주소가 삐져나온다는 것. 사실 긴 URL 주소를 PC 화면에서 보면 크게 거슬릴 일이 없지만 모바일 화면에서 보는 경우 링크 주소가 길 경우 좌우 스크롤 화면이 생겨 불편함을 주게 됩니다.

그래서 링크 주소가 화면 길이보다 길 경우 줄바꿈이 되는 방법을 찾아보았습니다.
우선 제 작업 전 제 블로그 화면을 보시겠습니다.

위 화면은 제 본문화면인데 PC로 넓게 볼 경우 위와 같이 보입니다.
넓은 화면이지만 긴 주소의 경우 화면 밖으로 URL이 보이는 것을 알 수 있습니다.

화면을 작게 줄여도 긴 주소가 화면 밖으로 나가는 모습을 볼 수 있습니다.
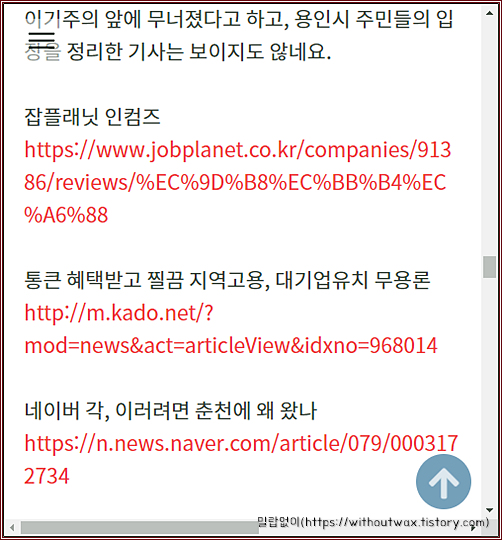
실제 제 아이폰으로 보더라도 긴 주소가 화면 밖으로 나가서 화면에 가로 스크롤이 생겨서 불편함을 주고 있습니다.
아래는 수정된 화면의 모습입니다.


넓은 화면과 좁은 화면 모두 긴 URL 주소가 줄바꿈이 되어 보기 편하게 변했습니다.
방법은 간단합니다.

티스토리 스킨 편집화면으로 가서 html 편집을 클릭합니다.

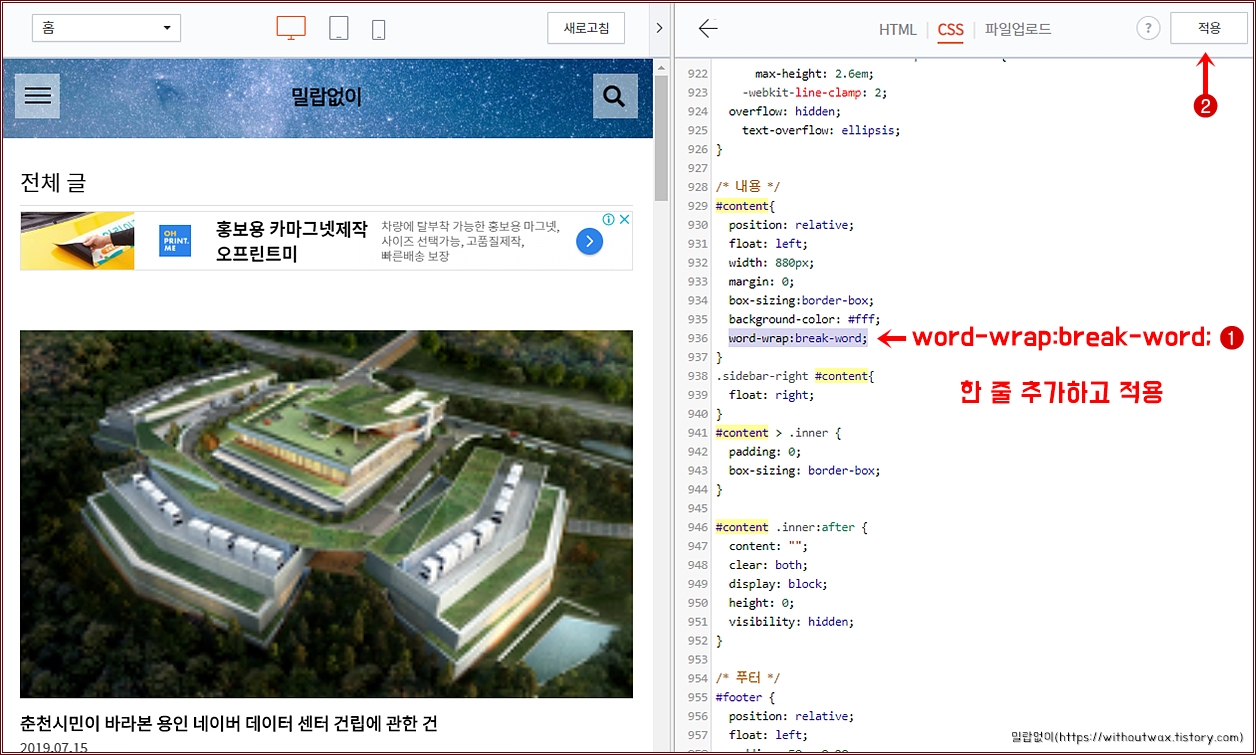
HTML을 편집하는 것이 아니고 CSS를 수정해야 하기 때문에 CSS를 클릭합니다.

CSS를 클릭해서 보면 뭔가 어려운 영어 코드가 많이 저장되어 있습니다.
익숙하지 않은 분들은 어렵겠지만 방법은 쉽습니다.
키보드의 'Ctrl+F'를 눌러서 검색을 하는데 '#content'를 검색합니다.

그리고 해당 부분에 'word-warp:break-word;'를 추가해주고 적용을 클릭하면 끝입니다.
매우 쉽죠?
오늘 티스토리 스킨 수정 팁은 여기까지입니다.



